Balão Com Número de Comentários ao Lado do Título do Post

Vamos aprender a colocar um balão ao lado do título do post com o número de comentários recebidos. Exibir o número de comentários pode estimular o leitor a comentar também, então vamos lá. É muito simples e pode ser inserido em qualquer template Blogger, inclusive os do novo Designer.
Faça login no Blogger ► “Design” ►”Editar HTML”
Na pagina de edição deixe marcada a opção "Expandir modelos de widgets" e procure pelo seguinte trecho:
<b:includable id='post' var='post'>Lobo ABAIXO dele, cole o seguinte código:
<span class='post-comment-link-arriba' style='font-size:24px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh62JlmB3Vgz3v5diaduPiKd2eV_sSBhO40q2xyuMN8YbwNYx8ixZE0uZJ3M5oIClDsqA-F2OEiTnJoUYhDO9QI-Vtf698WUy_dQXzT_Ui34FkdclPGWkIr0zR1s2WyiBhSe5uZdNZiuCM/s400/bubble.png) no-repeat top right; width:48px; height:48px; text-align:center; float:right; margin:5px 0 0 0; padding:5px 7px 0 5px;'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <b:else/><data:post.numComments/></b:if></a>
</b:if>
</span>Visualize e se estiver tudo bem, salve o template.
Veja como ficou em meu blog de provas

Você poderá substituir o balão por outro modelo. Observe no código o trecho em vermelho. É o endereço da imagem. Mas é IMPORTANTE que você também altere as medidas de acordo com o tamanho do ícone que escolher assim como o posicionamento do número. Observe os detalhes dentro do código
width:48px; height:48px; text-align:center; float:right; margin:5px 0 0 0; padding:5px 7px 0 5px;
Vá ajustando padding até que fique bem centralizado.
O tamanho do número, está determinado no seguinte trecho:
style='font-size:24px;
24px é o tamanho do número dentro do balão. Altere a seu gosto.
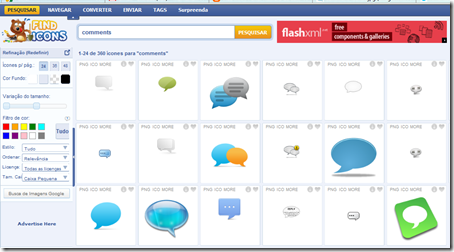
Dica: No site Find Icons você pode encontrar uma infinidade de modelos de balões. Com certeza algum vai se encaixar no desenho do seu template.

Fonte: Vida México VID MRR









 Botão Comentarios
Botão Comentarios



















4 Comments:
ai testando !!!
blog bem bunitinhuu ^^
seguindoo... segue ae tambem :>
www.wikeanime.blogspot.com
Bom dia,este blog é muito legal e útil.tenha um lindo domingo...Lili.
Oiiie bom diia ... só consigo colocar o balào mas ele nau vira o botão de comentário como faço ??
ex: a pessoa clica no balãozinho e abre os comentário ...
www.kitty-kittymakeup.blogspot.com
Postar um comentário
Olá Amigos(as), Muito Obrigada pelo comentarios
logo responderei a todos!!!
Beijoss!!!